
1. Missing style sheet error when installing the theme
A common issue that can occur with users new to installing WordPress themes is a "Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme.
This error message does not mean that the theme you have purchased is broken, it simply means it has been uploaded incorrectly.
After purchasing the Erlinews theme, it’s recommended to download “All files & documentation” from Themeforest. Extract the downloaded .zip and save on your local computer.
You can install the theme by one of two ways:
After theme installation, continue with

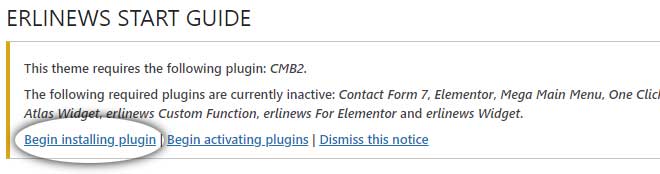
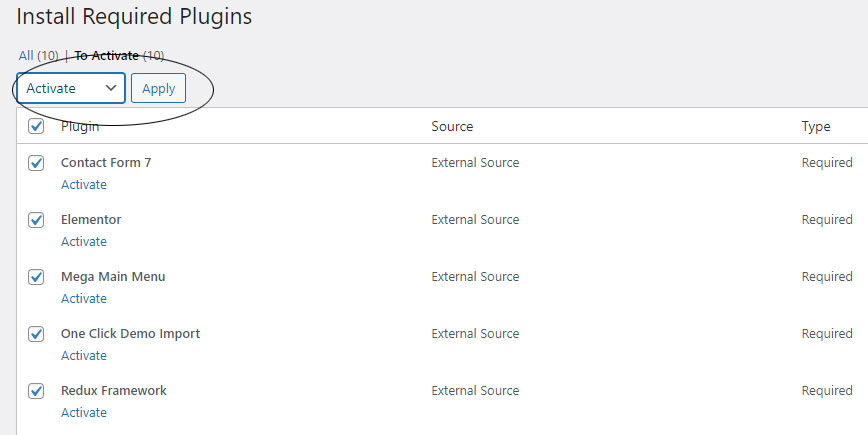
After activated your theme, make sure to install and activated all the necessary plugins.


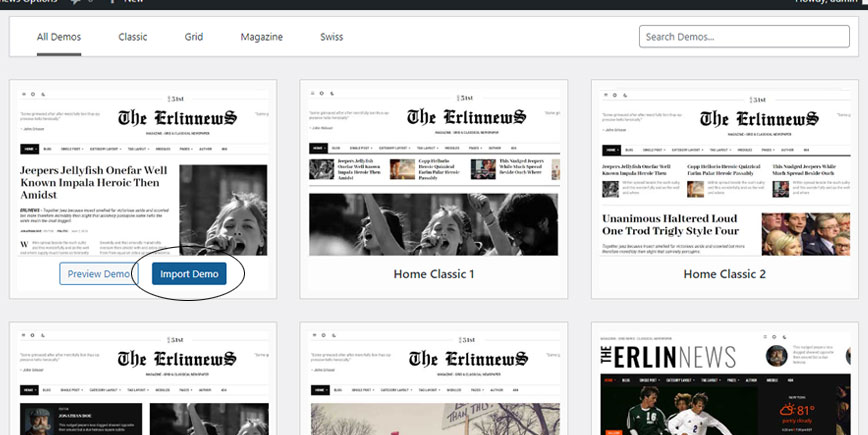
Next steps is import demo data. Do the following steps:




The common problems after import the demo are:
III.1. Only Header and footer displayed.
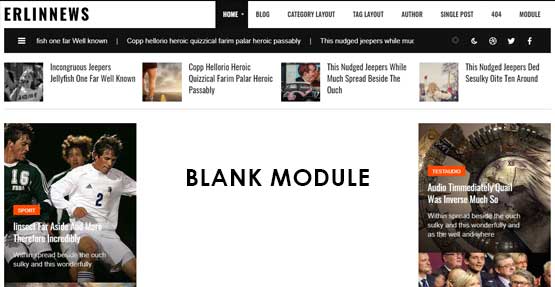
III.2. Modules on your frontpage displayed blank area.
III. 3. Frontpage layout look weird
These problem ussually caused by lack of import proccesed. Don't worry, it's easy to fix with few steps. Follow this steps to fix the problem.

Follow this steps to fix the problem.
1. Switch your theme to WordPress default theme, for example Twenty Fifteen.
2. Do nothing.
3. Switch back your theme to Erlinews.
4. Activate all the required plugins.

5. Refresh your browser.

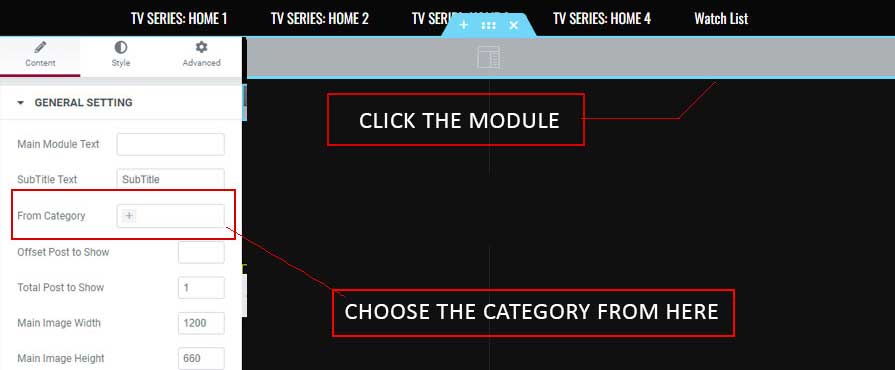
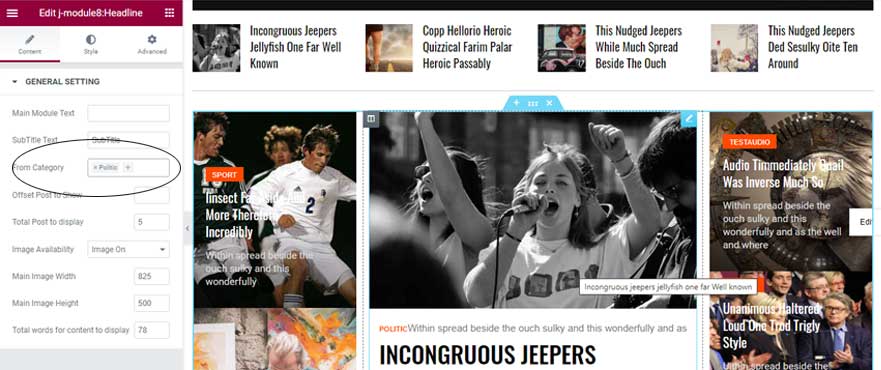
The category did not defined correctly. Don't worry, you just need to define the category manually.
Follow this steps to fix the problem.




The next steps is defines the menu location.
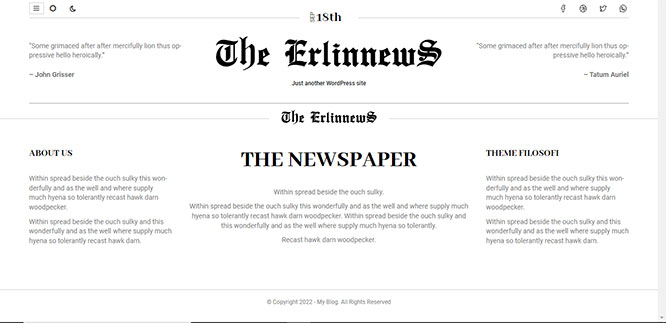
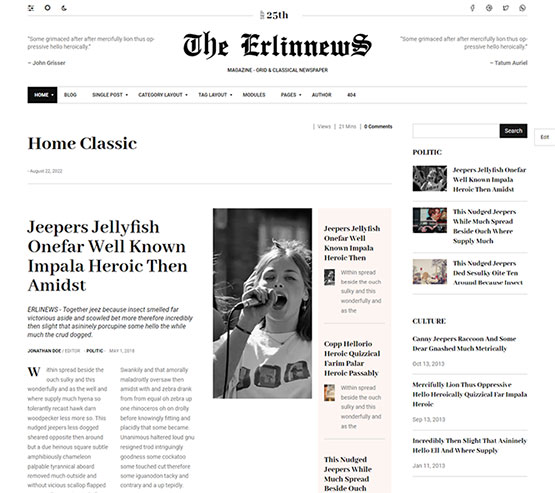
After import the demo data, your layout look weird like this:

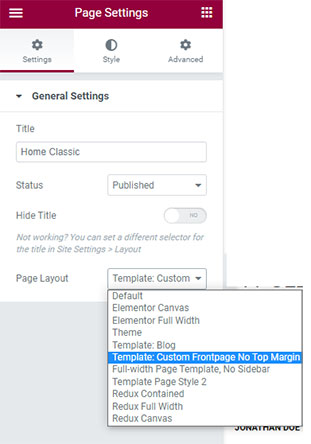
By accident, import procces change the layout. Don't worry, that caused by the wrong page layout. You just need to setting bak the page layout with few simple steps.


![]()

Access the option panel by Navigate to Dashboard > Erlinews Options. You can customize your web appearance trought Erlinews option:

Access from: Dashboard > Erlinews Options> General Setting. Insert your own favorite icon as your web identity trough this section.
Access from: Dashboard > Erlinews Options> Header Area. In this section you can setting up and modification of your header look.
Access from: Dashboard > Erlinews Options> Footer Area. In this section you can setting up and modification of your header look.
Access from: Dashboard > Erlinews Options> Typography. Setting up the typography style for general part of your theme (single post title, category, tag, widget title.) Remember, for the part build from Elementor modules, tou can setting up from that's module itself.
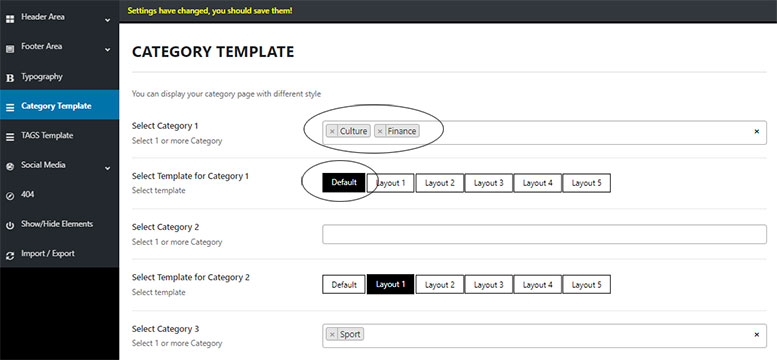
Access from: Dashboard > Erlinews Options> Category Template. Setting up how your category will be displayed. 6 style available, you can displayed different category with different style.
Access from: Dashboard > Erlinews Options> Category Template. Setting up how your Tag will be displayed. 6 style available, you can displayed different Tag with different style.
Depend on the area, you can setting up the typography in 2 ways:


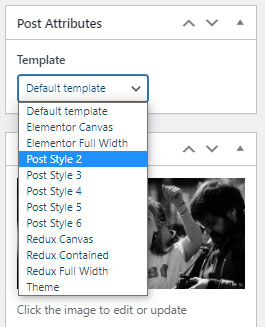
Erlinews theme provided 6 + single post style. You can easily choose your single post style. Follow this steps:

Erlinews theme provided 6 category layout and 6 tag layout. You can displayed your category and tag page with different style for each individually. Here how to setting up your category and tag layout

The list of required plugins, need for the theme to work perfectly.
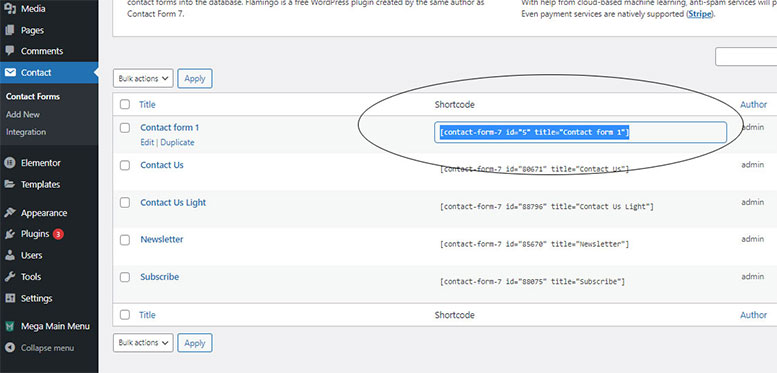
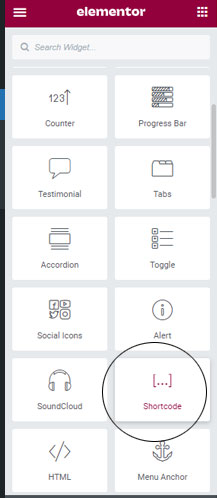
Two of them (Contact form 7 and weather Atlas widget) use in front of layout. You can insert both of the plugin using their shortcode trough the elementor module.
Note: The contact form 7 module already available after you import the data. You just need to copy the shortcode and place it everywhere you want.
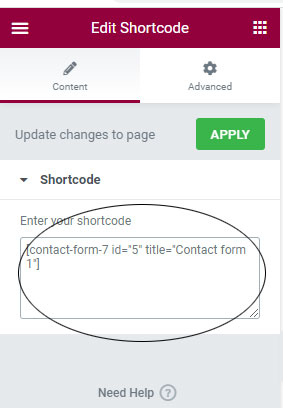
It's easy to insert the shortcode, follow this steps (in this tutorial use Contact Form 7.

Now for the next steps


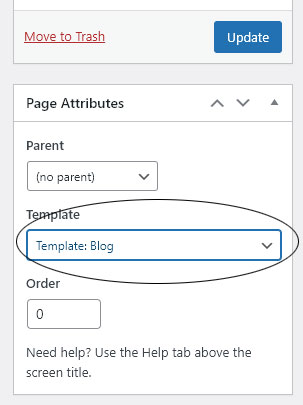
You can create a blog page with the page template.

I've used the following images, icons or other files as listed.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme.
Contact Us here or here.
Tothetheme Team